Docs
Image
Use the image shortcode to display a responsive image with a specific aspect ratio.
Overview
Use the image shortcode to display a responsive image with a specific aspect ratio. The source link can refer to either an image available in the /assets/img folder of your site or a public web location. The shortcode renders the image as a so-called
image set
to optimize the image for different screen sizes and resolutions. Behind the scenes, Hugo renders the images in WebP format and stores them in a local folder (resources or public). The images are processed using the quality setting specified in the [imaging] section of the main
config file
(defaults to 75). Supported image types are .png, .jpeg, .gif, .tiff, .bmp, and .webp. A fallback image of type .jpeg is provided for older browsers.
.svg). However, these images are not processed but rather used as is.
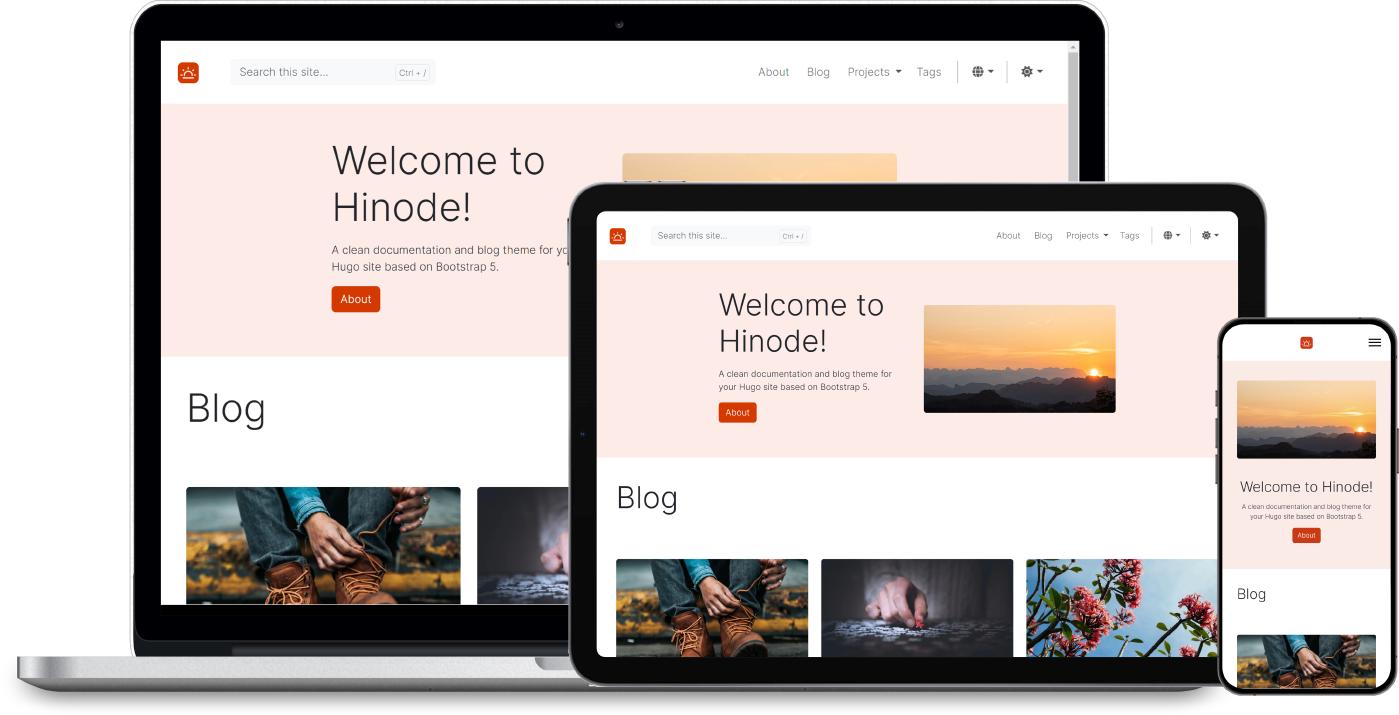
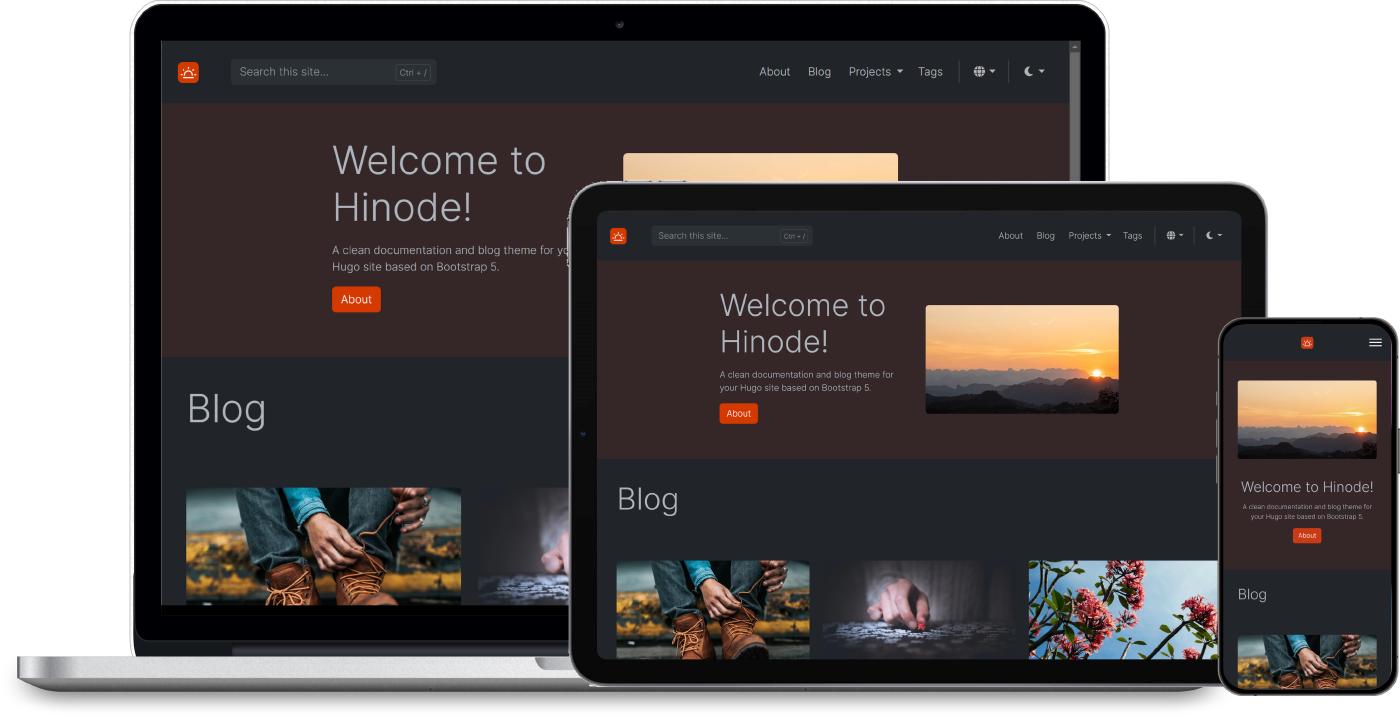
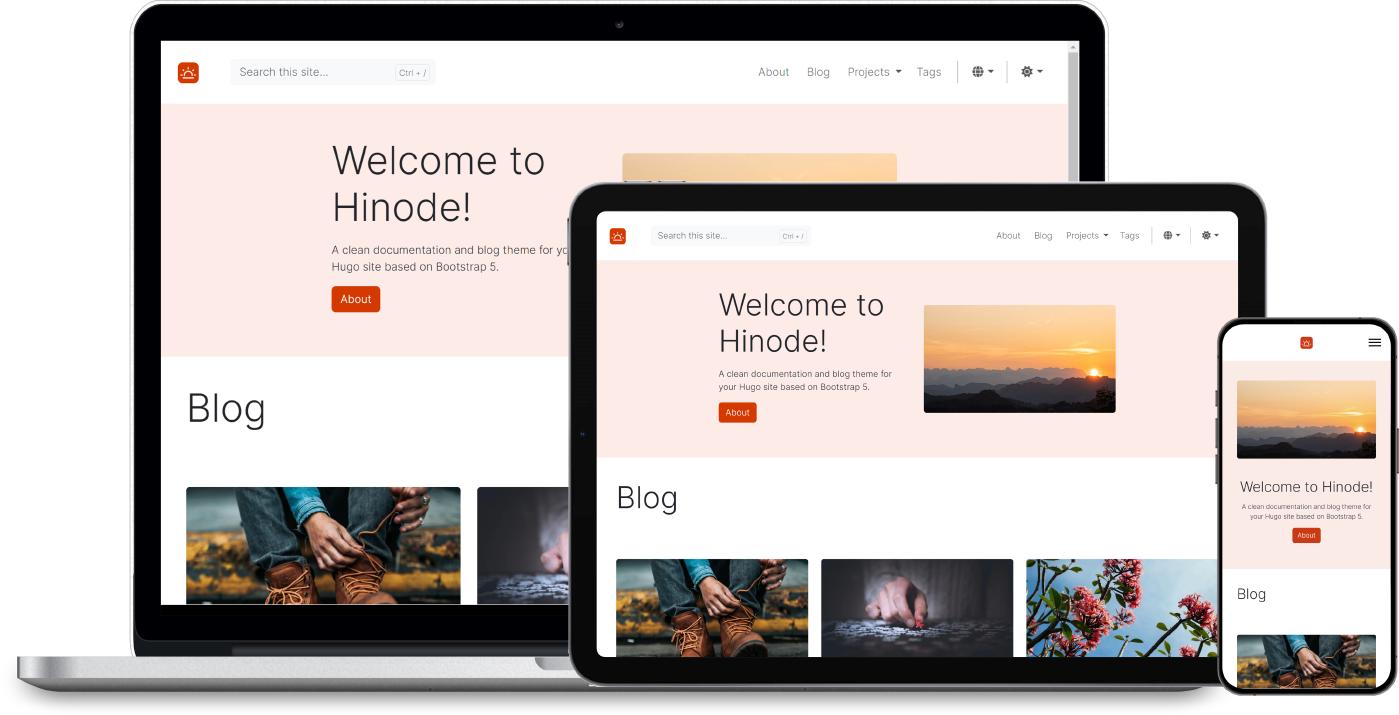
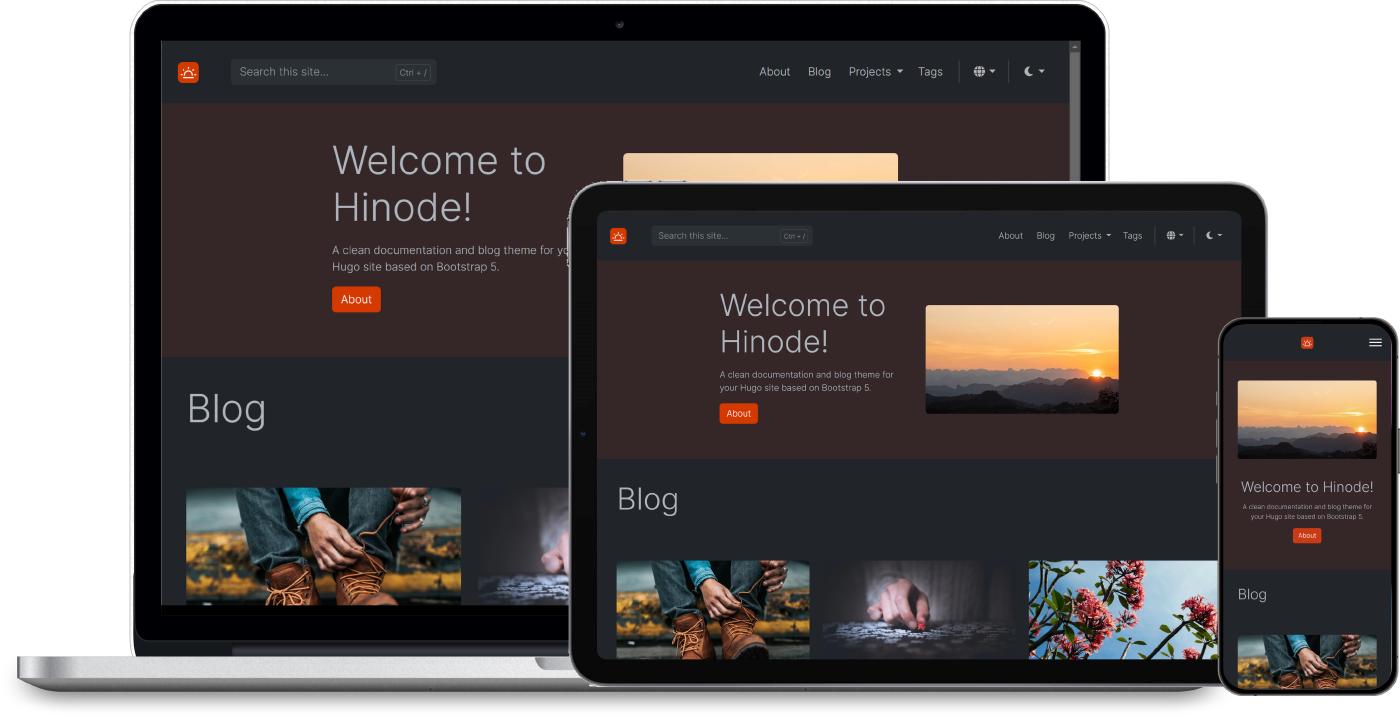
As an example, the following shortcode displays an image with its original aspect ratio. The image is adjusted for the active color mode. The shortcode processes two images behind the scenes, being img/responsive-light.png and img/responsive-dark.png. Only the image that matches the current color mode is shown.


{{< image src="img/responsive.png" mode="true" caption="Image caption" >}}Arguments
The shortcode supports the following arguments:
| Name | Type | Required | Default | Comment |
|---|---|---|---|---|
| caption | string | Figure caption. | ||
| class | string | Class attribute of the inner img element, e.g. rounded. |
||
| figclass | string |
v0.23.0
px-4. |
||
| loading | select | eager |
v0.21.0
|
|
| mode | bool | false | Flag indicating if the image should support color modes. If set, the shortcode searches for images that having a matching color-mode suffix such as -light or -dark. |
|
| portrait | bool | false |
v0.18.3
|
|
| ratio | select | Ratio of the image. If set, the image is resized and cropped to match the ratio. Else the original aspect ratio of the image is kept. Not applicable to vector graphics. Supported values: [1x1, 3x2, 4x3, 16x9, 21x9]. | ||
| src | string | Alias for url. | ||
| title | string | Alternate text of the image. | ||
| url | string | Path or url of the image, e.g. img/example.jpg. Images with multiple color modes are expected to have a basename that ends with either -dark or -light. |
||
| wrapper | string |
v0.18.3
mx-auto. |
Examples
Change the style of your card with class attributes and shortcode arguments.
Aspect ratio
As an example, the following shortcodes display a centered image with various aspect ratios.
Set the ratio to 1x1 for a square aspect ratio.

{{< image src="img/flowers.jpg" ratio="1x1" wrapper="col-6 mx-auto" >}}Set the ratio to 3x2 for a landscape aspect ratio.

{{< image src="img/flowers.jpg" ratio="3x2" wrapper="col-6 mx-auto" >}}Set the ratio to 4x3 for a landscape aspect ratio.

{{< image src="img/flowers.jpg" ratio="4x3" wrapper="col-6 mx-auto" >}}Set the ratio to 16x9 for a landscape aspect ratio.

{{< image src="img/flowers.jpg" ratio="16x9" wrapper="col-6 mx-auto" >}}Set the ratio to 21x9 for a landscape aspect ratio.

{{< image src="img/flowers.jpg" ratio="21x9" wrapper="col-6 mx-auto" >}}Omit the ratio to keep the original aspect ratio.

{{< image src="img/flowers.jpg" wrapper="col-6 mx-auto" >}}Color mode
Set mode to true to use an image that is color-mode aware. The shortcode processes two images behind the scenes, being img/responsive-light.png and img/responsive-dark.png. Only the image that matches the current color mode is shown.


{{< image src="img/responsive.png" mode="true" >}}Figures
Add a caption to transform the image into a figure with caption.

{{< image src="img/watch.jpg" caption="Figure caption" >}}Vector images
The shortcode supports vector images of type .svg too. The shortcode supports the regular arguments, however, vector images are contained instead of cropped when the ratio is set. The next example shows a color-mode-aware vector image. The background is set to a contrasting color to illustrate the ratio behavior.
static folder instead of the assets folder. Add a leading / to specify the absolute image location.
{{< image src="/img/logo_var.svg#logo" class="img-fluid w-50" wrapper="text-center" >}}